Boty to ostatnio bardzo popularny temat. Również bardzo bliski nam wszystkim odkąd Facebook w swoim Messengerze wprowadził ich obsługę. Zaciekawiłem się tą technologią od strony developerskiej podczas prezentacji Jacka Kolonko na Gali Finałowej DSP’17. Jednak jak to w życiu bywa nie było czasu na zaznajomienie się z tą technologią. Aż w końcu temat botów padł na Grupie .NET PW. Postanowiłem więc zgłębić temat pisania botów. Efektem tego jest niniejsza seria wpisów. Dzisiaj, zaczniemy od zaznajomienia się z tworzeniem bota za pomocą technologii Microsoftowych (jakżeby inaczej).
Sposoby utworzenia bota
Stworzyć bota możemy na dwa sposoby:
- Za pomocą Bot Service – serwisu Azure – czyli za pomocą portalu Azure
- Za pomocą Bot Builder – SDK dostępnego dla platform .NET i Node.js
Ja przedstawię dzisiaj ten drugi sposób, czyli Bot Buildera za pomocą .NETa oczywiście.
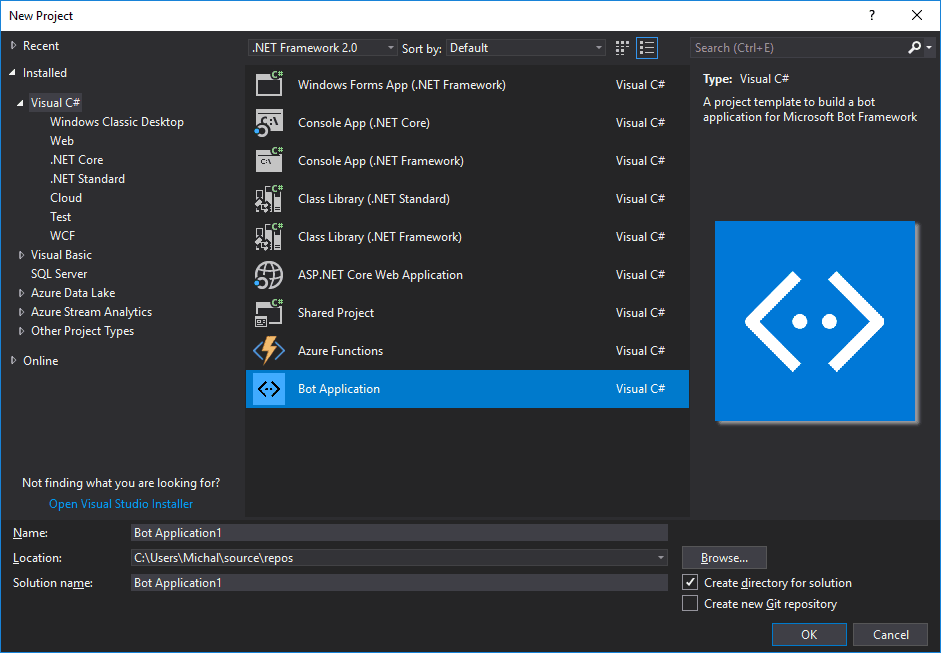
Na początek trzeba zainstalować kilka narzędzi. Po pierwsze potrzebne będzie nam Visual Studio 2017. Po drugie musimy pobrać szablon projektu bota stąd i umieścić go w katalogu %USERPROFILE%\Documents\Visual Studio 2017\Templates\ProjectTemplates\Visual C#\. Następnie musimy pobrać szablony Bot Controller i Bot Dialog i zapisać je w katalogu: %USERPROFILE%\Documents\Visual Studio 2017\Templates\ItemTemplates\Visual C#\. Następnie po uruchomieniu Visual Studio 2017 przechodzimy do File -> New -> Project… W sekcji Visual C# wybieramy pozycję Bot Application:
Właśnie stworzyłeś swojego pierwszego w życiu bota 😉
Odpalamy!
Żeby przetestować jego działanie należy użyć emulatora Bot Framework. Gdy mamy już emulator zainstalowany na naszej maszynie, odpalamy naszą aplikacje w Visual Studio tak jak każdą inną(klikając zieloną strzałkę startu lub naciskając F5). Po chwili oczekiwania na zbudowanie i odpalenie projektu otworzy nam się przeglądarka. Skopiujmy lub zapamiętajmy port pod którym jest dostępna aplikacja:
W moim przypadku jest to port numer 3979.
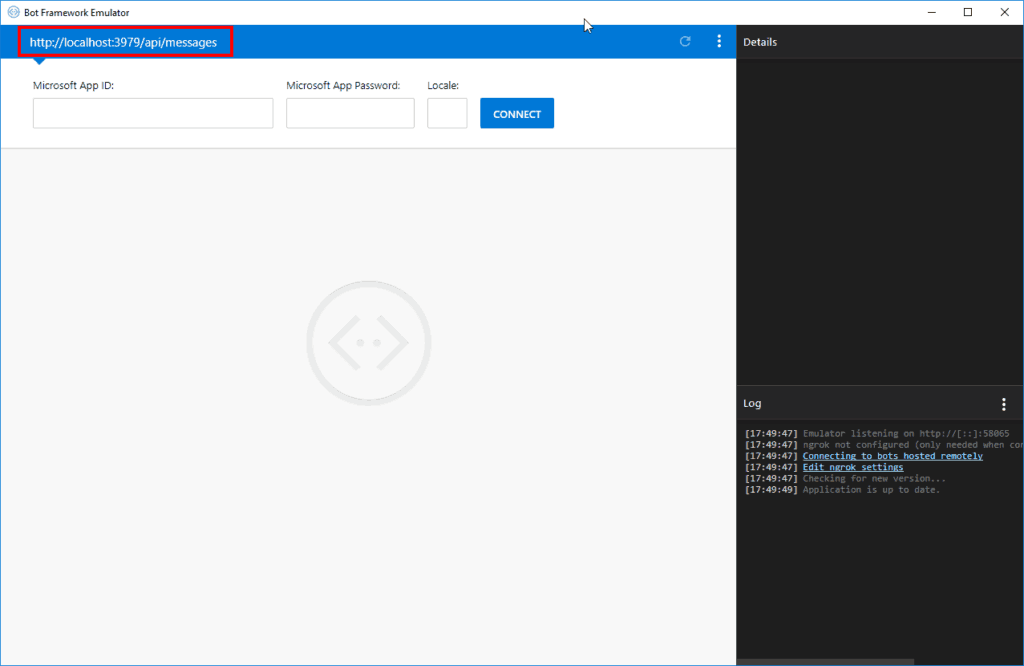
Teraz otwieramy bot framework emulator. W polu adresu wpisujemy: http://localhost:/api/messages. U mnie okno to z poprawnym adresem wygląda zatem tak:
Po kliknięciu przycisku connect (bez wprowadzania żadnych danych), w prawym dolnym oknie powinna pojawić się informacja:
To znaczy, że połączyliśmy się z sukcesem z naszym botem. Ale co on robi? Spróbuj wpisać cokolwiek pole wiadomości i wciśnij Enter. Fajne? No nie bardzo. Takie coś możemy zrobić równie dobrze w aplikacji konsolowej. Tutaj najważniejszy jest interfejs komunikacji z aplikacją. Bo poza emulatorem, taką komunikację z Botem możemy zapewnić między innymi przez:
- Skype
- Messenger
- Slack
- Telegram
- Sms (Twilio)
- i inne
Bo pod spodem jest to dobrze znany koncept wśród devów .NETa.
Ale co siedzi tam pod spodem?! Tego dowiesz się w następnym wpisie. Przedstawię Ci w nim anatomię bota od strony kodu. A następnie przejdziemy do bardzo ekscytujących rzeczy. Pokaże jak dodać ciekawych (wręcz ludzkich) cech naszemu botowi. Sam nie mogę się tego doczekać. Więc stay tuned!