Dzisiaj zajmiemy się widokami w aplikacji Codziennik, którą realizuję w ramach konkursu Daj się poznać 2017. Postanowiłem opisać na początku właśnie UI, gdyż jest to coś czego efekty widać od razu. Dopiero do widoków będę dopisywał tzw. Code Behind, czyli obsługę tych widoków. Code Behind to jest coś na wzór ViewModel z wzorca MVVM(Model-View-ViewModel) lub Kontrolera z wzorca MVC(Model View Controller).
Ale przejdźmy już do części właściwej czyli do opisu widoków. W pierwszej wersji aplikacji będą 3 widoki:
- Strona z listą wszystkich wpisów
- Strona z wybranym wpisem
- Strona dodawania nowego wpisu
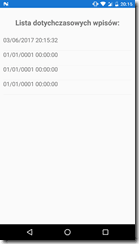
Lista wszystkich wpisów
Tutaj nie będzie żadnego rocket science. Do wyświetlania wszystkich wprowadzonych dotąd wpisów używam ListView. Sposób podpięcia tej kontrolki pod dane przestawię w którymś z kolejnych postów. Na samej górze tego widoku znajduje się też Label, mówiący jaką listę aktualnie widzimy:
Wpis
Kolejna strona będzie się pojawiać po wybraniu konkretnej daty z powyższego widoku. W tym widoku będę wykorzystywał tylko 2 kontrolki typu Label. Pierwsza będzie wyświetlała datę dodania aktualnie wybranego wpisu. Natomiast etykieta poniżej, pokazuje treść jaką użytkownik wpisał i zapisał danego dnia. W późniejszym etapie prac chciałbym dodać tutaj też możliwość edycji wybranego wpisu.
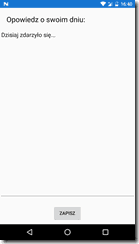
Dodawanie nowego wpisu
Na początku strona dodawania nowego wpisu zawierać będzie tylko 3 elementy:
- Etykietę zachęcającą do wprowadzania tekstu
- Pole(Edytor) do wprowadzeni tekstu
- Przycisk Zapisz zapisujący nasz wpis
W pierwszej wersji nie będzie zatem tego na czym najbardziej mi zależy, czyli zestawu pytań na które użytkownik będzie odpowiadał. Najpierw chcę się skupić na w pełni działającej aplikacji(w 1 wersji), natomiast dopiero później dopisywać kolejne funkcje. Strona ta wygląda w obecnej wersji tak(aplikacja na Androida):
Jak widać składa się ona z 3 kontrolek, których lista jest powyżej. Napis jest wyświetlany za pomocą kontrolki Label. Pole wprowadzania to natomiast Editor. Co ważne ustawiłem szerokośc i wysokość na następujące wartości:
VerticalOptions="FillAndExpand" HorizontalOptions="Fill"
Daje to wypełnienie całego dostępnego miejsca na szerokość oraz wysokość. Dodatkowo przy wprowadzaniu tekstu, który będzie miał więcej linijek wartość FillAndExpand sprawi, że pole Editor będzie przewijalne.
Są to najprostsze widoki, które umożliwią mi okodowanie całości i nadanie całej aplikacji wartości funkcjonalnej. Nad samym wyglądem będę pracował po uzyskaniu wszystkich funkcji jakie chcę, aby Codziennik realizował.
Jak zawsze kod źródłowy znaleźć można w tym repozytorium. Podczas pisania tego posta stan projektu był taki, jak werjsa oznaczona tagiem 02-simple-views.